終於!!來到鐵人賽的最後一天,![]()
回顧這 30 天的鐵人賽,如果不是在比賽開始前已經預先寫了一些文章作為備用,
有時候工作上突然出現臨時事情,就難以抽出時間繼續深入研究資料,
只能趕回家打開電腦,繼續完成文章。
之前好像沒有提到為什麼我想參加鐵人賽的原因,
如果不感興趣的話,可以直接跳到底下看如何使用 Postman XD。
我參加鐵人賽的原因是因為我自己也是中途轉職的人,所以在過去的半年中,
我每天都在網路上學習新知識,專注於對我的轉職最有幫助的領域。
其中一個我非常依賴的學習資源就是 iT邦幫忙 !
我在這裡找到了無數答案,解決了許多疑問。
現在我成功轉職了,我想要與大家分享我的學習經驗,
希望能夠繼續幫助那些對寫程式感到困惑的人們。
我希望這 30 天的文章對大家有所幫助,如果有任何錯誤,也歡迎大家不吝提出建議。
接下來,讓我來為大家介紹後端最常使用到的測試 API 工具 - Postman。
根據維基百科的介紹:
Postman is an API platform for developers.[1] The company is headquartered in San Francisco and maintains an office in Bangalore, where it was founded.[2] As of February 2023, Postman reports having more than 25 million[2] registered users and 75,000 open APIs, which it says constitutes the world's largest public API hub.[3]
如維基百科所述,Postman 據說是一個最大的公共 API 中心,
我目前公司前後端在開發時,也都是使用 Postman 來進行溝通和測試的,
因為對於模擬 API 的 HTTP Request,Postman 的功能可以說是非常完善,
究竟是有什麼厲害的功能,讓我們就來瞧瞧吧~
測試 API
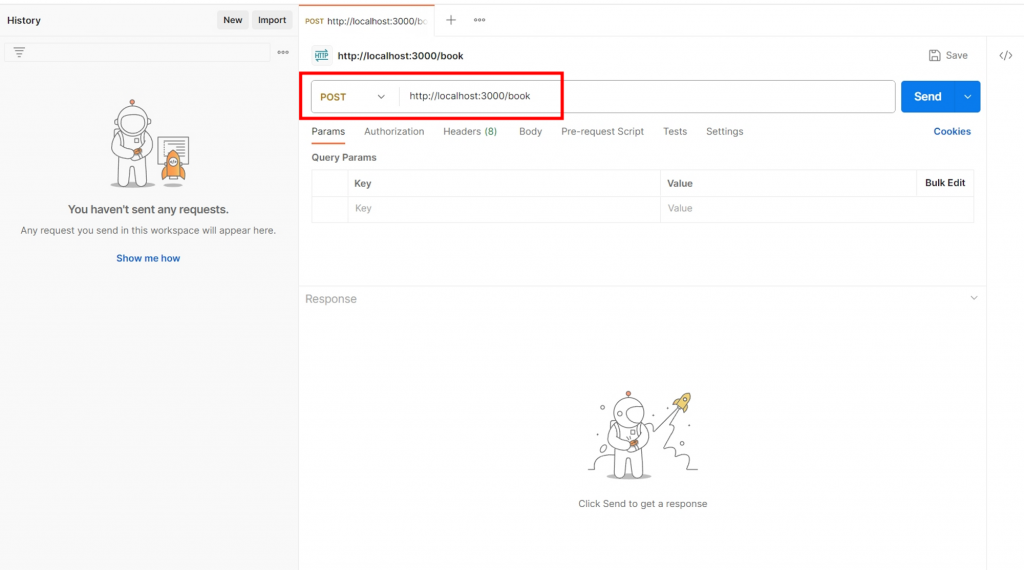
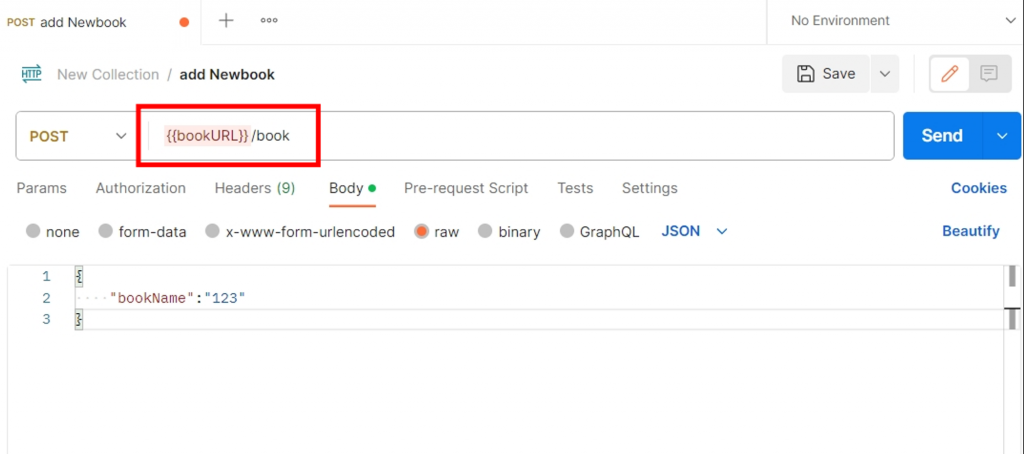
我們先將我們的 server 起起來後,就可以把我們的路由打在 Postman 上。(以下以新增書單 POST /book 來做示範)

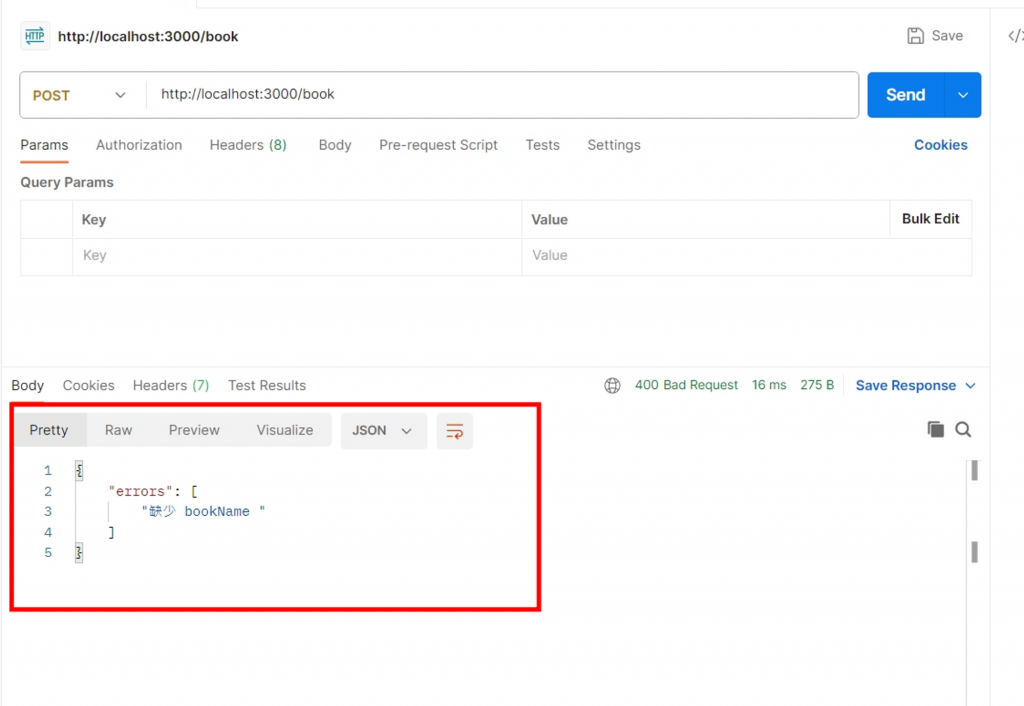
因為我們有做檢查,所以有跳出錯誤訊息。

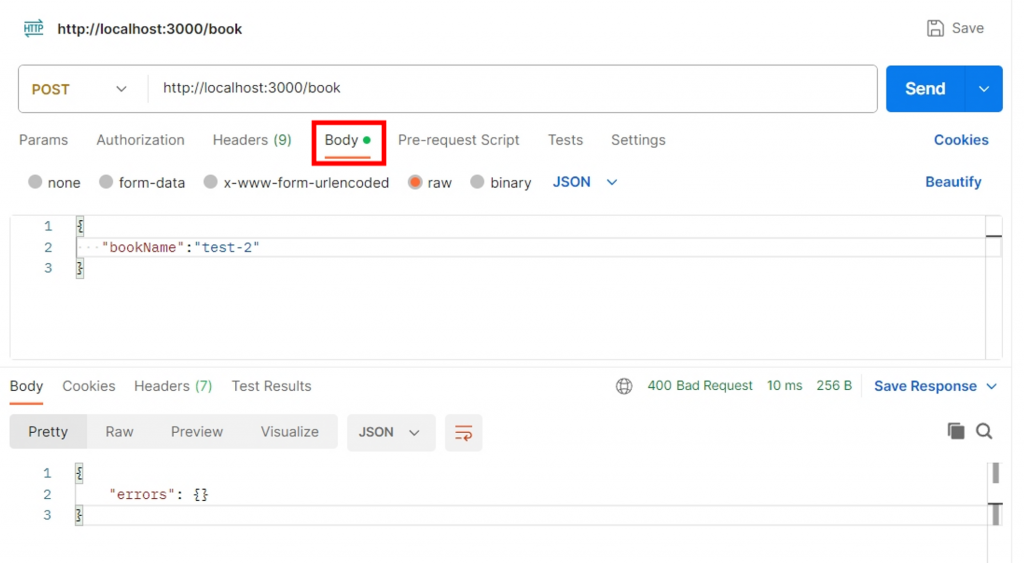
我們可以將測試資料寫在 Body 的 raw 區域,就沒有報出以上錯誤訊息了。

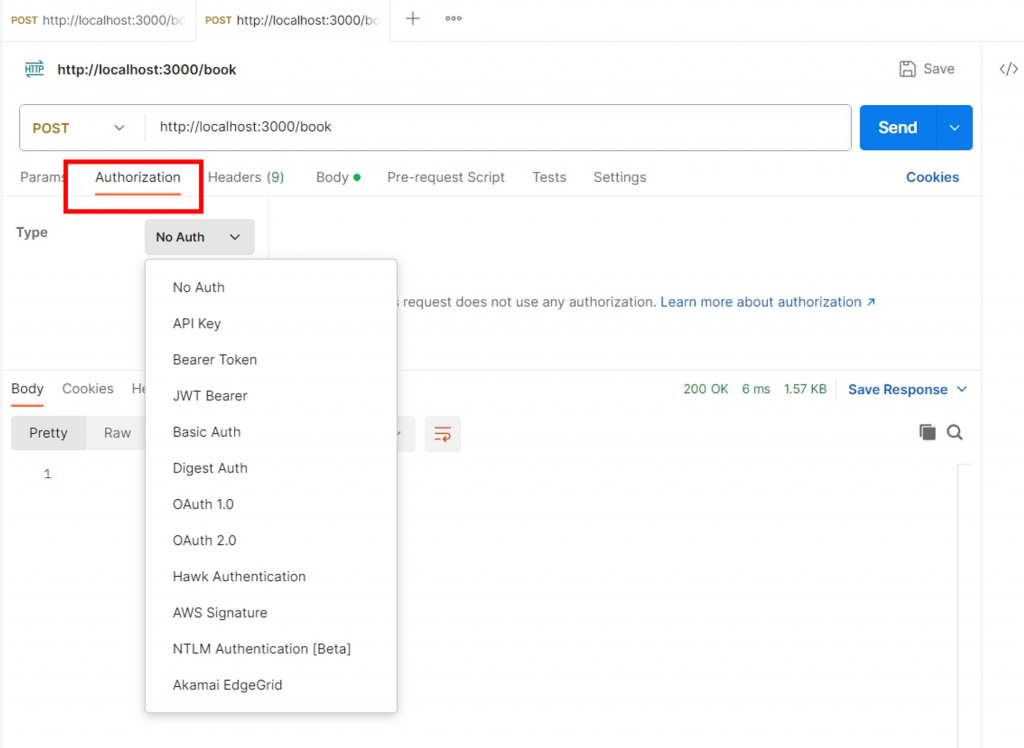
當我們與第三方進行串接的時候,為了 API 的資安都需要授權後才能打通的 API ,
這時候就可以在 Authorization 將授權資料填上,測試看看能不能串接上。

建立環境變數
開發環境可以不只有在本地端,還會有 develop 、 stage 和 production,所以我們可以建立 URL 的環境變數,就不用同樣的 API 要因應不同環境再重新寫一次。
使用雙大括號,設定環境變數的名字。

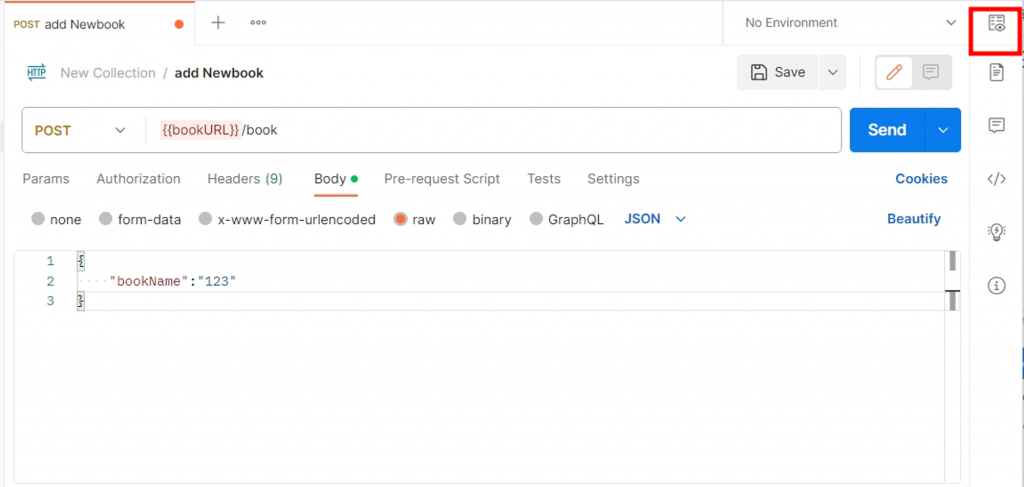
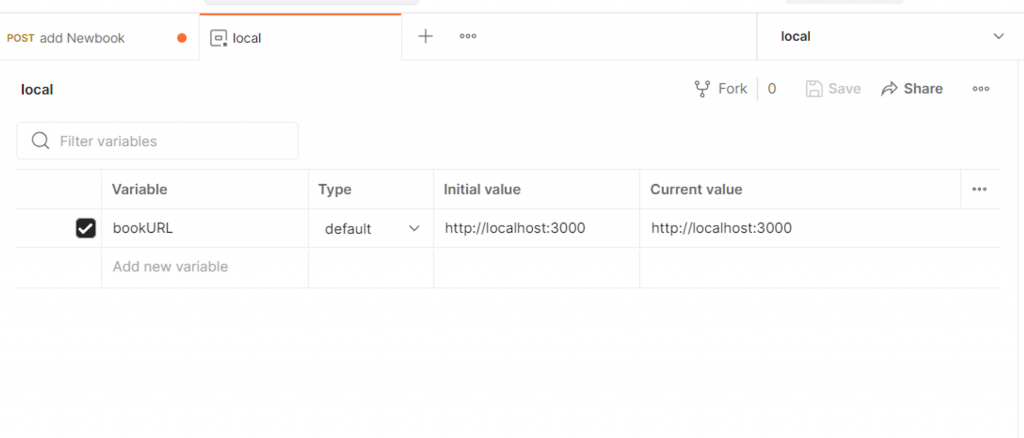
右上方有一個選擇環境的地方,新增一個環境變數的值。

新增環境變數的 URL 。

這樣測試時只要選擇 local 環境, bookURL 就會帶入 http://localhost:3000 啦~
寫 API 文件
因為前後端在開發時會,總不能等到後端都開發完了前端才會開始動工,一般都會同步開始處理的,所以前端會需要知道他開發時需要傳的 Request 跟 Response 的欄位型別跟意思是什麼,所以寫 API 文件也是很重要的!
Postman 支援寫的語法是使用 HackMD,我個人習慣是會先在 HackMD 上寫完在貼上去。
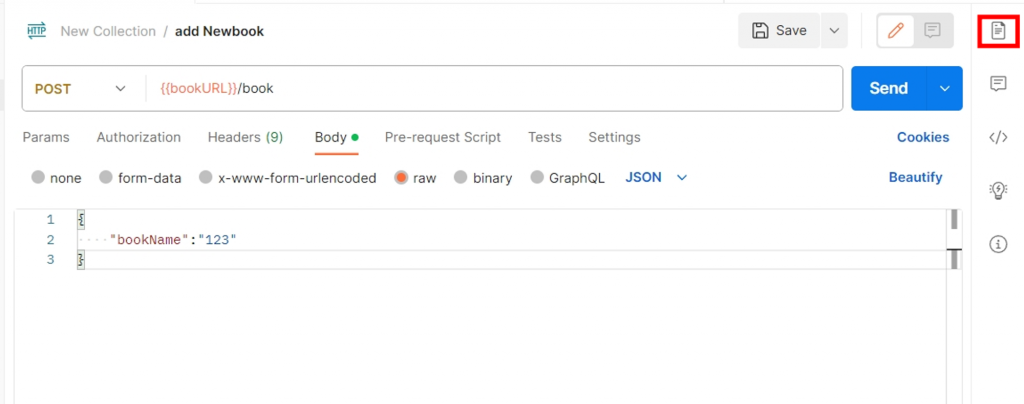
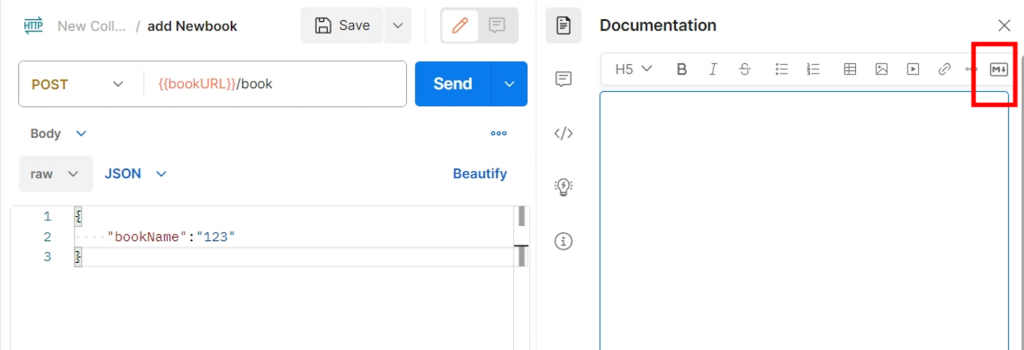
點選像文件的按鈕

切換到 HackMD 格式後依些欄位的說明跟格式寫在這裡。

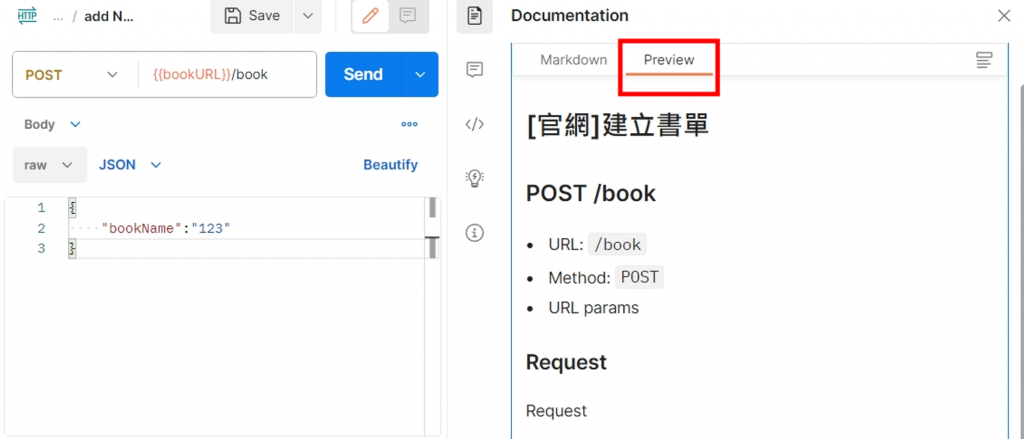
再按 Preview 確認一下剛才貼上的內容有沒有問題,如此就寫完文件啦。

我也把我平常寫會用到格是分享給大家參考,謝謝大家看到最後一天~!
##### tags: 官網
# \[官網\]建立書單
## POST /book
- URL: `/book`
- Method: `POST`
- URL params
### Request
Request
- params
| Params | type | required/optional | note |
| --- | --- | --- | --- |
| bookName | string | required | 想要新增的書單 |
- example
``` json
{
"bookName": "Test-1"
}
參考資料:

恭喜前輩完賽!!!![]()
我們都完賽惹(握手)![]()
前輩!方便加個聯絡方式嗎~有看到你撰寫測試那一篇,想跟你請教,正深陷mocha chai苦海QQ
可以呀~要怎麼加比較好呢?
dc可以嗎?vincent_xu
我加囉~